Часто в резюме дизайнеров можно встретить фразу: «Слежу за украинскими и зарубежными трендами, применяю их в работе». Фраза ни о чем не говорит, кроме того, что вы фолловите на Behance, Dribble некий список дизайнеров и пытаетесь их наследовать.
И это нормально. Все мы заимствуем, переосмысливаем, интерпретируем и собираем из этого что-то свое. Но рано или поздно любой дизайнер начинает задаваться вопросом, как попасть на передовую. Как стать иконой стиля и заставить людей следовать за собой? В той или иной мере такие амбиции присутствуют у каждого.
Это уменьшение фокусных точек снижает вероятность беспорядка. Словомак можно использовать для большинства ниш, но для этого требуется много мышления и творчества, благодаря тому, что его формат только типа. Если вышеупомянутые примеры - это что-то, что можно уйти, словомаркт практически бесконечен.
Отрицательное пространство: не бойтесь быть отрицательным
Использование отрицательного пространства в течение нескольких лет наблюдается в тенденции, особенно когда речь заходит о веб-дизайне в целом, поэтому неудивительно, что он находится в тренде для логотипов. Использование отрицательного пространства в дизайне помогает установить баланс и установить гармонию между вашими использованными элементами, что особенно полезно в логотипах, которые используют несколько форм и типов. Отрицательное пространство добавляет «больше» к вашему дизайну, даже если вы фактически используете меньше.
Знание трендов - одна из дверей, которая приведет к пониманию, как этого достичь и перейти на качественно новый уровень, заняв уверенную позицию в авангарде, и стать визионером.
Визионер - аналитик и стратег, способный предвидеть будущее. До недавних пор считалось, что таким талантом обладают только некоторые из нас. Но это не совсем так. Секрет того, как научиться видеть на много шагов вперед, кроется в базовых понятиях.
Это также может помочь создать прохладные оптические иллюзии. Опытный дизайнер может использовать отрицательное пространство, чтобы не только сохранить свой логотип в чистоте, но и создать незабываемый вид, который может отличить их бренд от следующего парня.
Как и словарные знаки, ваш бренд не имеет особого значения, когда речь идет об использовании отрицательной космической тенденции. Это все о вашем творчестве и готовности экспериментировать, чтобы эта тенденция работала для вас. Первоначально двойная окраска была преимущественно замечена на сайтах с большими фотографическими фонами, но вскоре перешла к красочным идентификаторам брендинга. Использование двух цветов позволяет вам действительно позволить вашему логотипу «говорить» для вас и с жирным цветом, находящимся в тренде, теперь нет лучшего времени, чтобы попробовать свои силы при двойной окраске логотипов.
Базовые понятия
Википедия нам говорит:
«Тренд - основная тенденция изменений временного ряда».
Коротко и не очень понятно, согласитесь.
Чтобы его расшифровать, давайте поиграем в Тьюринга, он любил всякие головоломки. Для начала зацепимся за два понятия «тенденция» и «временной ряд» .
Тенденция - направление развития, склонность, стремление. Делится на микротенденции и макротенденции. Первые в дизайне живут 1–2 года, вторые - 5–7 лет.
В то время как ваш дизайн логотипа будет играть роль, поддержание вашего логотипа в двух цветах не позволит ему стать слишком занятым. Целевые рынки смогут быстрее идентифицировать себя с дизайном, а уникальный внешний вид - это приятное обновление по сравнению с монотонными логотипами.
Помимо ограничения цвета, на самом деле не существует реальной проблемы с двойной окраской, насколько это касается вашего бренда. Компании, имеющие составные имена или даже имеющие логотип, состоящий из двух форм, могут действительно использовать эту тенденцию.
Тенденция - направление развития, склонность, стремление. Делится на микротенденции и макротенденции.
Что такое временной ряд? Это последовательно измеренные через равные промежутки времени данные.
Теперь соберем все вместе и получим следующее: тренд - основное направление развития изменений последовательно измеренных через равные промежутки времени данных. А если упростить? Берем некоторые промежутки данных и измеряем их, полученную информацию используем, чтобы определить вектор развития, направленность. Все.
В этом году, казалось бы, сосредоточив внимание на более уникальных и аутентичных дизайнах для лучшего пользовательского опыта, не кажется шоком, что логотипы также будут поражены этим. Да, технически логотипы очерчены в концепции, но вместо того, чтобы идти на гладкий, чистый сложный конечный результат, дизайнеры будут обнимать более игривую динамику и с разумом. Ручной или ручной рисунок делает ваши проекты более персонифицированными, что всегда хорошо.
Есть много вариантов, насколько вы хотите, чтобы ваш логотип выглядел. Вы можете сделать грубую иллюстрацию с зубчатыми краями. Вы даже можете поэкспериментировать с монографией, двойной окраской или добавить несколько цветов вместе с текстурами для творческого окончательного вида. Отказ от ручного взгляда может потенциально дать вашему бренду некоторую вспышку с квази-винтажным взглядом, не выходя за борт с колоколами и свистами, которые мы часто приписываем цифровому искусству.
Для анализа трендов используется два метода.
- Изучение природы данных. Откуда они взялись, почему образовались, что на них повлияло.
- Метод прогнозирования. Прогнозирование - построение модели для предсказания будущих событий, основываясь на известных событиях прошлого.
Изучение истории дизайна помогает нам выявить некоторые закономерности и понять, что любая сфера, будь то политика, экономика, дизайн, развивается циклично. Невозможно предсказывать будущее дизайна, не зная его прошлого.
Существует также бонус, позволяющий реализовать более одного тренда с вашим логотипом ручной работы, позволяя ему выглядеть художественно преднамеренным, а не слишком занятым. Внешний вид ручной работы должен использоваться с некоторым усмотрением. Это лучше всего подходит для тех более художественных полей и блогов. Официальные компании могут хотеть держаться подальше от этой тенденции, чтобы избежать недопонимания бренда с их целевой аудиторией.
Конечно, иногда лучший способ получить незабываемый дизайн - принять самые горячие дизайнерские тенденции, а затем сделать полную противоположность. Если вы сейчас обновляете свой логотип или даже разрабатываете новый для себя или клиента, вы можете захотеть взять один из них для вращения. Кто знает, что вы можете создать, поскольку возможности бесконечны.
В искусстве так повелось, что существуют две полярные концепции - концепция модернистов и реалистов. Они живут параллельно и мода на них движется либо спиралевидно, либо циклично. Перевожу: флет и скевоморфизм - две противоположные концепции. Плоский дизайн построен на простоте формы, функции - модернизм. Скевоморфизм - сложные текстуры, фактуры, формы - реализм. Эти две концепции с определенной периодичностью сменяют друг друга. Изучая историю дизайна, встречаемся с подобными закономерностями. Добавим к знанию прошлого анализ настоящего и сможем предсказать будущее.
У вас есть любимая тенденция логотипа в этом году? Будете использовать любой из этих или других? Это означает, что вы, вероятно, уже нарушили одно из ваших решений Нового года. Не волнуйтесь, мое решение о том, чтобы уснуть, уже было разбито. И этот квест продолжается в этом новом году. Отличное место для начала - посмотреть, как будет выглядеть мир графического дизайна в этом году, и какие тенденции его возьмут штурмом.
Это будет интересный год, мягко говоря. Это руководство подготовит вас к этим изменениям. Вставьте эту инфографику, скопировав и вставив код ниже. Фактически, они уже возглавляют пакет, используя смелые цвета, смешанные с профессионально отредактированными фотографиями, чтобы создавать проекты на вашем лице.

Невозможно предсказывать будущее дизайна, не зная его прошлого.
Основные составляющие жизненного цикла тренда
- Анализ прошлого;
- Анализ настоящего;
- Прогноз будущего;
- Внедрение тренда;
- Принятие тренда.

Такое использование цвета стало частью их бренда, а это значит, что их изображения мгновенно узнаваемы. И когда вы боретесь за недвижимость на социальных каналах, мощный брендинг, подобный этому, поможет вам выиграть. Некоторые компании будут добавлять немного цвета, и это будет иметь значение.
Использование смелых цветовых акцентов также поможет многим брендам придерживаться своих минималистских корней. Вливая яркие цвета с традиционными нейтральными фонами, компании могут придать своему брендингу новый внешний вид, не заблудившись слишком далеко от того, что сделало их отличными.
Основные составляющие жизненного цикла тренда.
Профессии
На рынке появились профессии, которые соответствуют каждой составляющей цикла.
Тренд-хантер
Берем анализ прошлого, настоящего и будущего - получаем такого специалиста как тренд-хантер. Относится больше к маркетингу, но мы, дизайнеры, должны совать нос везде. Необходимо понимать рынок, для которого создается продукт.
Этот простой редизайн помог привести их в совершенно новую эпоху и объединить все различные приложения под одним цветом. Их язык дизайна ориентирован на плоский, организованный и интуитивно понятный дизайн. Они используют «неожиданные и яркие» цвета, а также шрифты и изображения, которые так же функциональны, сколь и радуют глаз.
Мы взяли их совет при разработке этой графики. Это был безумно популярный образ! Если вам нужны отличные примеры цветовых палитр, которые соответствуют этой смелой схеме, ознакомьтесь с этой статьей. Не бойтесь использовать цвета, которые резко контрастируют друг с другом.
Тренд-хантером может быть человек, компания или целый институт, который изучает тренды и прогнозирует их. Это анализ на верхнем уровне. Тренд-хантеры посещают все тусовки, ивенты, митапы, форумы. Внимательно слушают, о чем говорят, о чем больше спорят, комментируют. Аналитическая, наблюдательная работа. Тренд-хантер находится среди людей, а цифрами, статистиками и метриками дополняет свои наблюдения.
Большие и смелые шрифты будут использоваться для захвата глаз. Они используют сочетание шрифтов, чтобы подчеркнуть отдельные заголовки и установить иерархию информации на странице. Просто взгляните на некоторые из приведенных ниже примеров на своей домашней странице.
Они удостоверяются, что текст спереди и в центре, с графикой, используемой в качестве поддержки. Они сочетают в себе сжатую, пробитую копию с жирными шрифтами, чтобы привлечь ваше внимание. Кроме того, переход на мобильные и сверхвысокие экраны также увеличит потребность в жирных шрифтах. Очевидно, что все больше и больше людей будут использовать свои телефоны для получения контента, а способ представления контента должен идти в ногу со временем.
Информации уже так много, что ею начинают приторговывать. Образовываются тренд-бюро. Их услугами активно пользуются известные дома мод.
Трендсеттер
Понятие появилось в 1913 году. Окончательно понятие вошло в обиход в 40-х годах, после американского исследования, в котором изучали, как распространяются инновации у фермеров.
Буфер использует сильные заголовки в своих статьях, а не только в начале, чтобы дать им основу и упростить чтение на разных устройствах. Мы также применяли подобный подход при создании этого. Смешивание жирных шрифтов с интересными цветами для создания привлекательной графики.
И они играют хорошо с каждым блогом или сайтом, который вы могли бы создать. И им нравятся вещи, которые безумно просты в использовании. Поскольку количество контента, созданного каждый год, продолжает увеличиваться, потребность в качественных изображениях также возрастала. Чтобы максимизировать срок хранения некоторых из этих изображений, создатели должны были сделать их как можно более универсальными.
Трендсеттер - человек, пытающийся стать основателем или основавший некое материальное или нематериальное новшество.
В 60-х Эверетт Роджерс популяризировал диффузную модель.

Согласно теории Роджерса общество делится на 5 групп:
- Новаторы - 2,5%.
- Ранние последователи - 13,5%.
- Раннее большинство - 34%.
- Позднее большинство - 34%.
- Отстающие - 16%.
2,5% людей - генераторы инноваций. Мы их знаем - Норман Кокс, Билл Гейтс, Стив Джобс, Илон Маск…
Единственная проблема заключается в том, что лучшие общие изображения становятся все более используемыми. Но из-за популярности этого изображения и других изображений, подобных этому, подлинность резко упала. Потребность в чистых и совершенных изображениях во всем оставила только проблему.
Вот почему вам нужно начать использовать оригинальные оригинальные изображения, которые представляют ваш бренд. Прекратите использовать самые популярные изображения и начните создавать свои собственные. Снимите несколько фотографий своего офиса или какие-нибудь забавные фотографии вашего логотипа и используйте их вместо этого. Или, если кто-то из вашей команды является начинающим фотографом, дайте им день или два, чтобы снимать некоторые изображения, которые вы можете использовать в течение года!

2,5% людей - генераторы инноваций.
Трендсеттеры - ранние последователи. Именно от них зависит, будет тренд трендом и будет ли он развиваться. Диффузная теория говорит, что не нужно влиять на все общество, предлагать товары всем - достаточно этих 13,5%.
Трендсеттеры делятся на две группы:
Например, мы сделали снимок некоторых наших сотрудников для нашего нового сайта и не могли быть счастливее. Делая это, мы добавили человеческий элемент обратно к нашим изображениям, что многие из этих фотографий на складе отсутствуют. Потребность в более достоверных изображениях также будет влиять на иконки и графику. Недавно мы видели, как бренды полностью обнимаются, поскольку они хотят отличить себя от пакета. Это также добавит личный или забавный элемент обратно в ваш дизайн или работу с контентом.
И это не может быть сделано с готовыми значками или графикой. Многие могут видеть эту тенденцию как детскую или непрофессиональную, но она определенно поможет вам выделиться в Интернете. Теперь он стал частью своего бренда и легко узнаваем. Кроме того, он ставит пользователя в покое, обращается к ребенку во всех нас и делает продукт более доступным.
- Определяющие - следят абсолютно за всем новым. Это блоггеры, знаменитости, публичные люди, лидеры мнений.
- Категориальные - специализируются на определенной категории инноваций. Бьют точечно, но сильно. Они не просто лидеры мнений, а эксперты в своих категориях.
Тренд-вотчер
Внедрением трендов занимаются трендсеттеры, а принятие трендов отслеживают тренд-вотчеры. Следят, что зацепилось, что устоялось и что подхватило большинство. Это нужно для дальнейших прогнозов. В той или иной степени дизайнер должен быть и тренд-хантером, и трендсеттером, и тренд-вотчером.
Минимализм вернется к своим корням
Они используют иллюстрации почти на всех своих целевых страницах. Как это интересно ниже. Они используют иллюстрации в своих заголовках блога, например. И наша любовь к рисованным иконам иногда пробивается и в другие проекты. Если бы вы описали, какой минимализм был для незнакомца, вы, вероятно, говорили бы о недостатке украшений в дизайне, уделяя особое внимание функциональности. Вы, вероятно, также подумаете о нейтральной цветовой палитре черных, серых и белых.
Похоже, что истинный дух минимализма, функциональные элементы дизайна, был потерян и вместо этого заменен скучными черно-белыми цветовыми схемами. Это год, когда, как мы надеемся, минимализм возвращает его паз. И это связано с использованием намного большего количества цветов. Мобильные устройства теперь так же сильны, как и компьютеры, а некоторые даже имеют лучшие экраны.
Тренды в дизайне 2017-го года
Цвета
Pantone объявил цвета, что будут в моде весной 2017-го. Это хорошо для печатников, для фешн-индустрии. У диджитал, веб-дизайнеров, дизайнеров интерфейсов, цифровая палитра шире. И нам важно запомнить: всё, наигрались в яркие контрастные чистые цвета. Теперь хотят спокойствия, выраженного в пастельных, нюдовых оттенках.

Спокойствие, выраженное в пастельных, нюдовых оттенках.
Графический дизайн
Кардинально нового нет.
Действительно живые логотипы

Не такой уж новый тренд - у любого телеканала анимированный логотип. Но в лого компании Seagate встроена информация о живых данных.
Лайн-арт

Тренд был популярен в прошлом году, будет популярен и в этом.
Негативное пространство

Что-то инновационное? Нет.
Эмоциональная типографика

GIF, синемаграф, глитч

Модерн и минимализм

Уникальная иллюстрация

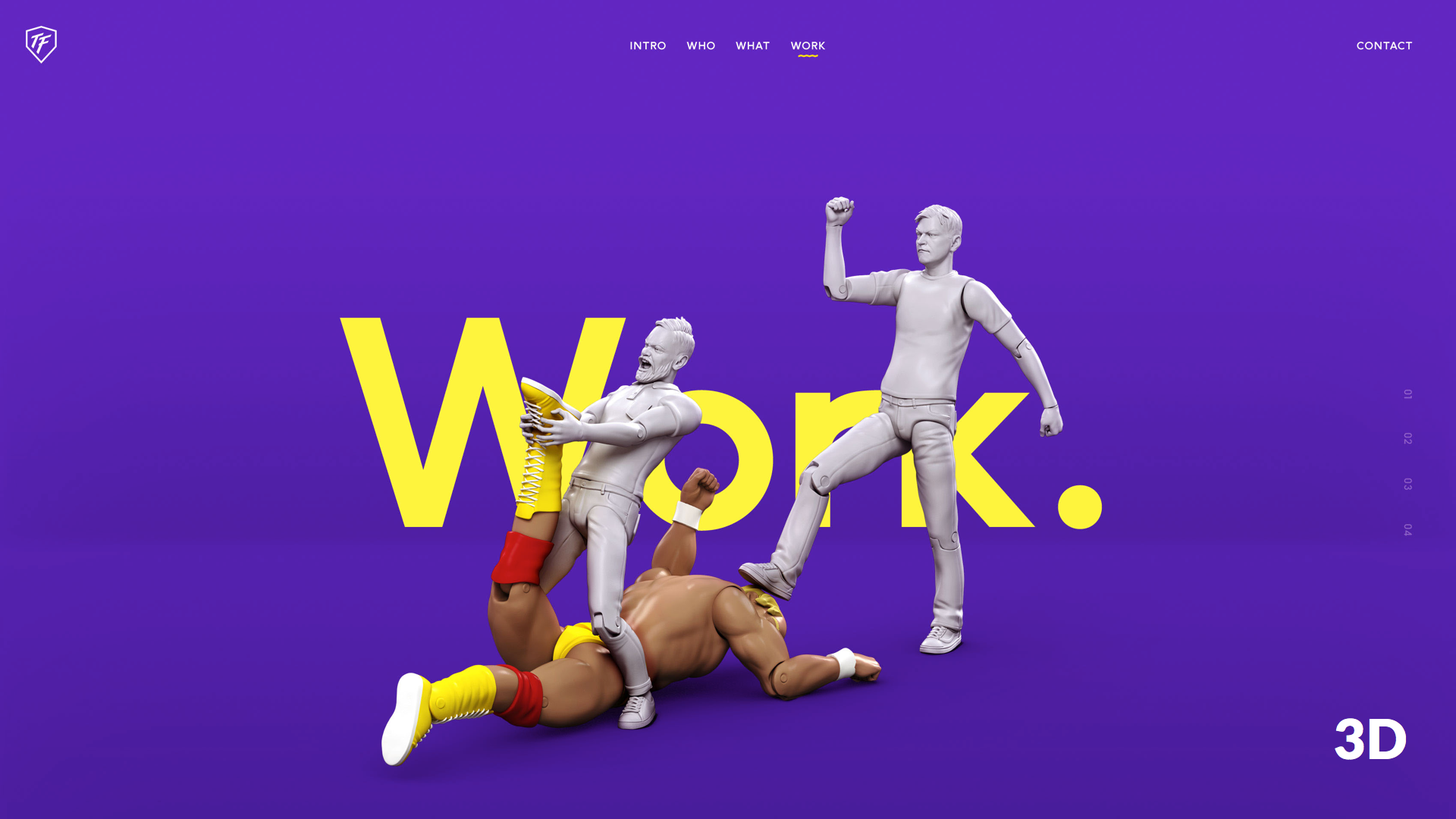
Возрождение 3D

3D возвращается.
Моушн-дизайн
Хороший пример - Nike. По ним всегда можно ориентироваться. Цвета пастельные, 3D, негативное пространство.
UI-дизайн
И снова 3D

Иллюстрация вместо фотографии

Мы привыкли к иллюстрации книг, но как насчет иллюстрации приложений и веб-сайтов?
Становится модным иллюстрировать. Мы привыкли к иллюстрации книг, но как насчет иллюстрации приложений и веб-сайтов?
Уход от шаблонности к оригинальным решениям

В следующем году мы повернемся лицом к скеоморфизму и задом к флету. Но не радикально - промежуточное состояние. Замелькают работы «ни то, ни се». Плоские элементы будут соседствовать с объемными формами.
Возрастной отзывчивый дизайн
Отзывчивый дизайн интерфейсов - уже стандарт. Теперь новое время. В 2017-м интерфейсы начнут реагировать на возраст. Сейчас есть куча способов получать информацию о пользователях - в том числе и год рождения. Ресурсы будут выдавать не только контент, адаптированный под возраст, они будут подстраивать весь интерфейс, меню, величину шрифта, цветовую гамму. Уже ведутся работы в этом направлении.
Микро-мини взаимодействия

В 2017-м их станет больше.
Лайк в фейсбуке - мини-взаимодействие. А когда вы определяете характер лайка: «вау!», «супер», «фу» - это уже микро-мини взаимодействие. Их станет больше.
Тактильная обратная связь
Технологии пытаются вырваться из наших девайсов, им там тесно. Финны уже разработали полимерный экран, который с помощью импульсов дает ощутить разные текстуры.

Персонализация, Touch ID
![]()
Внедрение Touch ID в девайсы позволит использовать эту технологию в банковской сфере.
Станет больше диалоговых окон, что будут обращаться к пользователю по имени и всячески имитировать общение.
Внедрение Touch ID в девайсы позволит использовать эту технологию в той же банковской сфере. Логин/регистрация через Touch ID.
Разговорные интерфейсы

Проект, который здесь изображен называется «Лука» . Это чат-бот в интерфейсе - сайт-бот. Мой эксперимент. Хочу Лукой заменить классический сайт студии. По сути, роль студии - рассказать о себе и привести человека к тому, что он оставит онлайн-заявку. Я решил это сделать в виде сайт-бота, который общается с пользователем через разговорный интерфейс.
UX-дизайн
Де-линейность
Людям надоела простота. Два года подряд мы кричали во все горло, что надо упрощать, делать взаимодействие пользователя туннельным или рельсовым. Но метрики и опросы говорят об обратном. Пользователю нужно больше выбора.
В 2017-м будет популярна де-линейность. Больше путей для навигации, больше решений в течение каждого процесса, расходящиеся пути для завершения каждого действия.
Диалоговое взаимодействие
Появляются диалоговые интерфейсы. И сейчас они, в основном, строятся не на нейронной сети, а на алгоритме, который пишет и редактирует человек.
Запускается первый сценарий, снимаются метрики, по этим метрикам вносятся корректировки. Этот процесс цикличен - повторяется много-много раз, пока не появится специалист по нейронным сетям. Тогда бот начнет оживать, обучаться и подстраиваться под каждого пользователя.
У юиксеров появится новый вид деятельности - написание сценариев для чат-ботов в социальных сетях или же для сайт-ботов.
Поведение, жесты, новые метафоры
Всем надоели кнопки. Появятся новые метафоры (контроллеры).
Специализация
Меня раздражают приставки - графический дизайнер, дизайнер интерфейсов, UI/UX дизайнер, диджитал дизайнер… Они существуют, чтобы определять узкую специализацию человека, но я считаю, что достаточно говорить просто «дизайнер». Мы к этому придем.

Узкие специалисты будут существовать всегда, но многие из нас будут универсалами.
Качества, которыми должен обладать универсал:

Сварщик - дизайнер процессов.
Автоматизация дизайна/алгоритмический дизайн
Автоматизируют рутинные процессы - поиск шрифтовой пары, цветовые вариации логотипа. Уже есть инструменты, которые облегчают нам жизнь - Sketch, Figma. В долгосрочной перспективе мы вернемся к сложным инструментам - отдадим искусственному интеллекту рутину и у нас освободится много времени на детали. Ничего страшного в автоматизации нет, ее нужно воспринимать как инструмент.
Ответственность
Вы не просто создаете продукт, вы создаете продукт, который влияет на человека и может влиять по-разному. Необходимо ощущать ответственность за свою работу. Вот тогда вы будете переживать и без погружения в серьезную аналитику не обойдется.
Микро-тренды закончились. Подведем итоги.
Я считаю, что 2017-й будет годом креатива, возврата к реализму и годом сотрудничества с искусственным интеллектом.
Тренды на ближайшие 5-10 лет
Невозможно говорить о трендах и рассказать только микро-тенденции. Гораздо интереснее заглянуть в будущее.
В ближайшее время VR не войдет в массу. Сейчас дорогие контроллеры, да и мы не готовы. К дополненной реальности придем быстрее, чем к виртуальной.
Что касается параллельной/альтернативной системы - должна появиться концепция, которая будет противоположна концепции нынешней системы. Это и о стремлении интерфейсов раствориться в нашей реальности. Хороший дизайн - это незаметный дизайн.
Вспомните фильм «Она». Представьте операционную систему на основе искусственного интеллекта. Вы будете разговаривать с ней. Это самый природный путь взаимодействия для человека. Самый простой.
Графические интерфейсы не нужны. Все равно, это ведь тоже язык. Таким образом компьютер ведет с нами диалог. Программисты разговаривают с компьютером через командную строку. Это не прижилось, потому что обычные люди не могут держать в голове такое количество команд. И вот представьте, что не нужны будут ни команды, ни графические интерфейсы. Вы будете просто разговаривать с системой.

Будут существовать операционные системы и приложения в том виде, в котором они есть сейчас. Но будет и альтернатива.
В ближайшее 10 лет мы выйдем за пределы устройств и существенно дополним нашу реальность.
Как внедряются тренды в работу?
Нет никакого рецепта, но есть два главных правила:
- Говорить нет, если хотите внедрить инновацию ради инновации.
- Четко понимать задачи. Понимая задачи, просто понять, какие тренды подходят, а какие - нет.
Самый главный тренд всех времен и народов - правильное дизайн-мышление.
Перевод очередного отчета об актуальных трендах в логотипостроении.
Я не буду дословно приводить лирическое вступление Билла Гарднера к статье, желающие могут ознакомиться с ним в оригинале . Достаточно будет отметить, что приведенные в свежем отчете тренды являются в основном развитием трендов 2016 года. Билл отмечает, что общее количество идей ограничено, и новые тренды воспроизводят прежние, обрастая при этом новыми чертами. Ключевая тенденция, которая отмечалась в прошлом году, - преобладание простых геометрических форм - сохраняется.
Теневые перекрытия
Несмотря на естественное ограничение, которое накладывает плоская поверхность листа, находчивые дизайнеры никогда не испытывали проблем с изображением объемной реальности. На протяжении лет традиционным способом является изображение затенения, образующегося, когда один элемент перекрывает другой. Расположение одного элемента над другим создает ощущение разделенных пространством слоев.
Как правило, для теней в этом приеме не используют плавные градиенты. Однородный цвет на пару тонов темнее основного дает достаточный эффект для того, чтобы натурально показать расположенные в пространстве слои. Для этого приема требуется введение всего одного дополнительного оттенка, а эффект превосходит все ожидания. Вряд ли получится назвать этот тренд сильно меняющим «плоский» дизайн, но это, как минимум, хороший способ его разбавить.
Обесцвечивание

Эти знаки выглядят так, как будто выступают из густого тумана, прежде чем предстать перед публикой. Непонятно, проявляется знак или, наоборот, скрывается в тумане, но определенно ясно, что происходит некий процесс. В этих знаках используется градиент от белого фона к основному цвету. Несложно представить, как эти знаки могут быть адаптированы для черного или цветного фона, тем не менее, белый фон кажется предпочтительным. Свет намекает нам о развитии, свежих возможностях, и дает хорошее ощущение пространства.
Этот прием будет работать, только если дизайнер позволит зрителю увидеть достаточную часть для того, чтобы опознать всю форму целиком. Знак для Be! Five Branding, составленный из пяти частично растворяющихся в пространстве колец, работает потому, что даже четверти кольца достаточно для идентификации общей формы. Аналогично и буквы могут быть узнаны по небольшой их части. Я заметил, что кольцевые знаки с этим приемом напоминают анимацию загрузки, и не уверен, что это уместная ассоциация для использования в айдентике. Этот прием заставляет меня задуматься, насколько мне вообще необходим скрывающийся за таким знаком контент.
Восходящий градиент

Данный тренд скорее технический прием, чем способ реалистичного изображения формы. Восходящий градиент позволяет символически наметить пространственные слои или глубину в знаке. Практически знак живет в плоском пространстве листа, поэтому если вы хотите добавить ему глубины или пространства, вы должны определиться, как вы будете этого добиваться: символически или реалистично. Так как в этом приеме отсутствуют понятия света и тени, можно считать его компромиссным вариантом.
Суть выразительного приема заключается в создании траектории в знаке, по которой распространяется градиент, таким образом, чтобы линия или плоскость знака в точке, где она пересекает саму себя, была выделена разницей в цвете. Хоть выгода этого приема более заметна для знаков, построенных из линий, данный прием этим не ограничивается. Знак Миннеаполисского городского совета начинается с насыщенного цвета в правом нижнем углу, и по мере распространения вдоль кольцевой поверхности знака градиент позволяет форме пересекать саму себя без использования теней или разрывов. Очевидно, что этот прием не может быть реализован без полутонов, но это уже не кажется таким критичным сегодня, когда большинство знаков живут в RGB-пространстве цифровых носителей.
Простота

Простота для формы в дизайне логотипов является чем-то сходным со знаком отличия, данным в награду за выдающиеся заслуги. Такие знаки напоминают мне о натуральных продуктах питания, призывающих вас не употреблять в пищу добавки, названия которых вам трудно прочесть. Если компоненты знака не напоминают набор игровых блоков, с вашим дизайном явно что-то не так. Некоторые из них выглядят как гости из 60-х или 70-х, но более зрелые цветовые палитры и развитие знака в фирменном стиле дают понять, что это гости из завтрашнего дня. Цвета, как правило, чистые, но подобраны так, чтобы дистанцироваться от базовой детской палитры.
Формы обычно автономны, но скомпонованы так, чтобы рассказать историю. Если вашему дизайну недостаточно прямых углов и пары дуг, вы, скорее всего, не попадаете в жанр. Как в конструкторе Лего, комбинировать три или четыре простых элемента можно до бесконечности, пока нужная выразительность не будет достигнута, как это сделано, например, в знаке для Love Cinema.
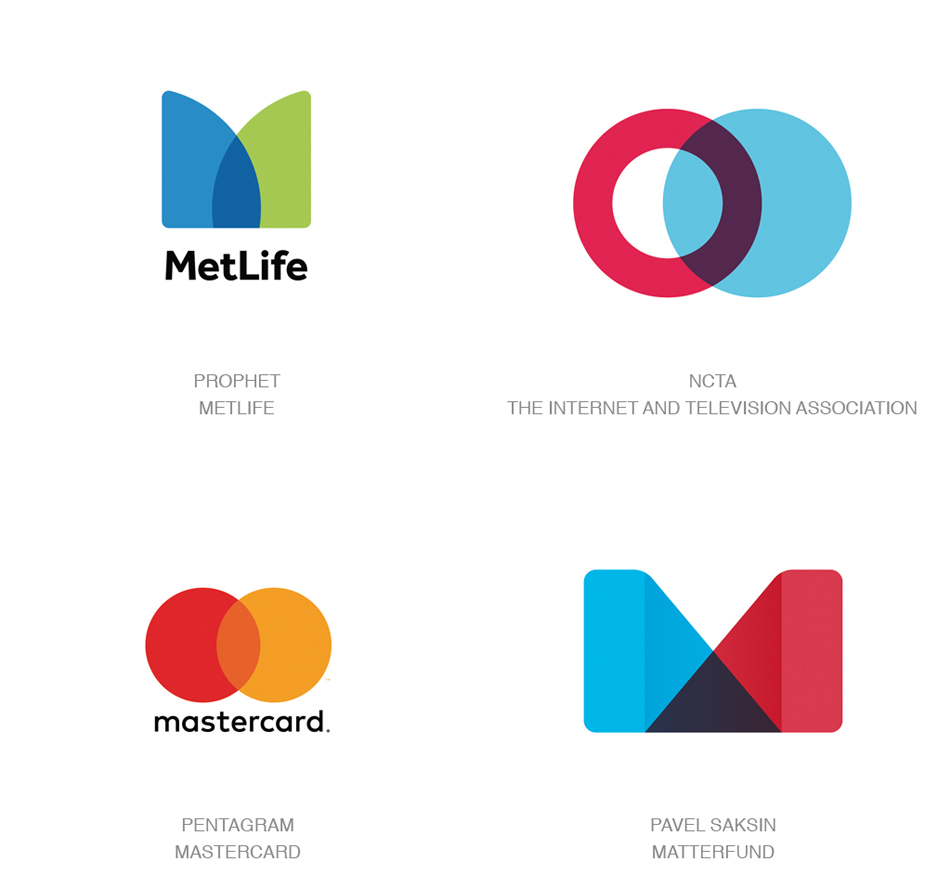
Простые наложения

Комбинация строгой эстетики предыдущей категории простых форм с прозрачным наложением создает визуальный месседж настолько же очевидный, как и способ его создания. Подобные знаки дают ясно понять, что никакое приукрашивание формы не требуется. В основе выразительного приема лежит представление, что один плюс один могут дать больше чем два. Две четверти окружности в знаке MetLife образуют не только букву М, но и дополнительную форму внутри знака.
Прозрачность стала стандартом в айдентике с разнообразным набором выразительных приемов. Одна из ключевых особенностей - возможность подчеркнуть прозрачность компании или услуги, которую она поставляет. Часто используемая в дизайне для финансовых организаций, прозрачность позволяет указать, что инвестиции клиента открыты для проверки, и внутренние процессы не скрываются от общественности. Агентство Pentagram использовало этот прием в своем фейслифтинге логотипа Mastercard. Главная проблема этого тренда заключается в том, что существует не так много простых форм, которые мы можем использовать для дизайна, так что скоро мы ощутим их нехватку. Будем надеяться, что данный тренд найдет способы для дальнейшего развития.
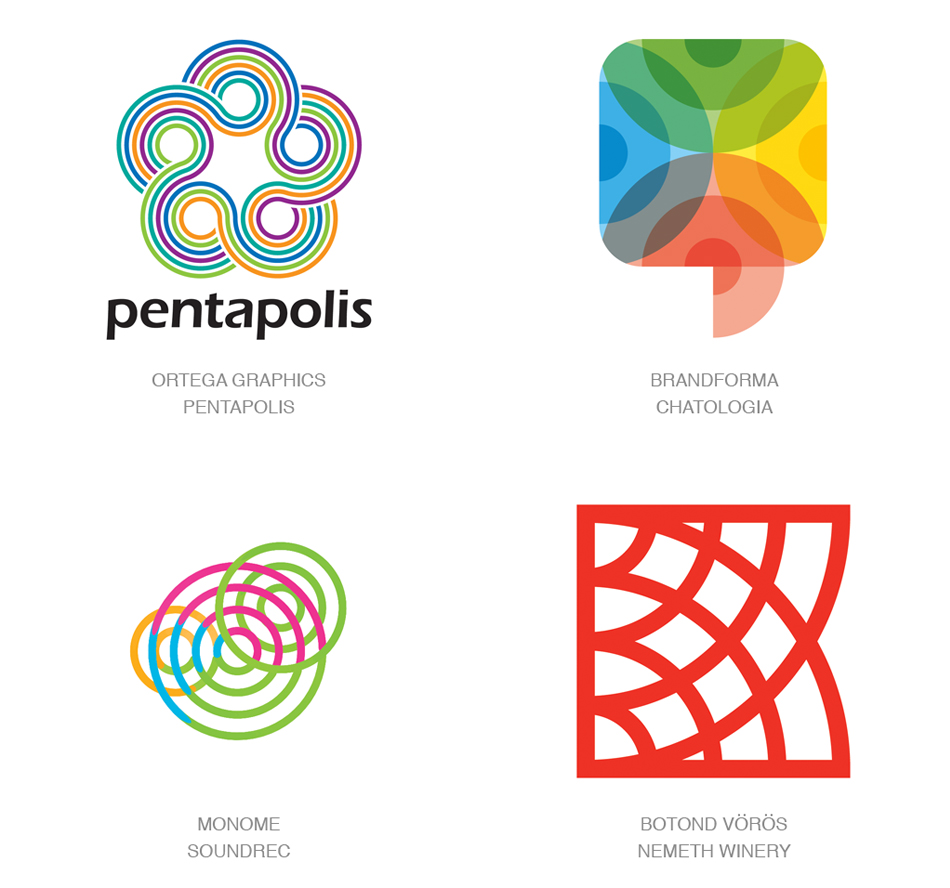
Мультицентричность

Если только вы не верите в плоскую Землю, вы представляете параллельные линии на поверхности шара как концентрические круги. В этом году линейный тренд продолжает свое развитие, и неудивительно, что у нас целая куча знаков с кольцами, а особенно актуальна идея групп концентрических колец, перекрывающих друг друга. Волны на поверхности воды, радиоволны, WiFi, тепловые волны или хорошая карма - подумайте, что может излучаться, и, если это совпадает с тем, чем занимается компания вашего клиента, такое решение может вам подойти. Главная мысль этого тренда - взаимное влияние множеств.
Лэнс Уэйман мог бы гордиться тем, как его логотип Олимпийских игр в Мехико повлиял на возрождение этого тренда. Соотношения между формой и негативным пространством могут варьироваться от монолайна до плоскости. Из представленных здесь знаков ни в одном нет полной окружности (а как же Monome? – прим. перев.) Не то чтобы это было обязательным правилом для тренда, просто выразительнее показать интерференцию окружностей, изображая только их часть.
Точки

Каждый год мы наблюдаем за тем, как цифровой символизм входит в нашу повседневную жизнь. Многоточие или «символ вода текста», обретает сегодня все большую значимость - члены нашего общества буквально заворожены этими мерцающими точками. Мы можем поместить многоточие на флаг и получить символ политической дискуссии. Обратите внимание, что одинокий бабл в логотипе Discussion Records выглядит скорее как монолог, а не диалог.
В свое время эти точки были всего лишь способом для ленивых писателей не заканчивать предложение. Тем не менее, в 2005 году, компания Blackberry использовала многоточие в своем интерфейсе, а два года спустя подтянулся и IPhone. Сегодня многоточие означает на языке символов, что у вас есть что сказать. Вы держите слово, а другие терпеливо вас ожидают. На данный момент многоточие предполагает использование внутри речевого баббла, но кто знает, когда данный символ сможет освободиться от этого контекста.
Текстбоксы

Я считаю, что качественный текстовый логотип является лучшим воплощением ясности и функциональности. Зачастую текстовое решение подвержено комплексу неполноценности при сравнении с графическим знаком. Именно желание стать более конкурентоспособным заставляет текстовый логотип обрастать иногда совсем лишними деталями. Каким образом текстовый логотип может заявить о себе среди остального текста на странице? Цифровые носители подсказывают нам способ как буквально выделить текстовый логотип. Представьте, что вы используете курсор для выделения с помощью рамки - это действие наглядно визуализирует возможность придания дополнительной выразительности текстовому логотипу.
Подобный прием находит практическое применение, когда текст необходимо расположить поверх фотографии или рисунка. С точки зрения айдентики такой прием может быть уместным, если бизнес вашего клиента связан с языком или текстом. Например, в логотипе Mozilla, сообщества свободного программного обеспечения, текстбокс помогает выделить логотип на экране монитора.
Инь-ян
Иногда случается, что возрождение популярности какого-либо символа происходит с удвоенной силой. Но не так часто это происходит с символом, возраст которого насчитывает 3500 лет - именно столько времени прошло с первого задокументированного изображения символа Инь-ян, переживающего вторую молодость на волне популярности мультикультурного диалога на Западе. Ян, светлая сторона, символизирует положительный полюс, активное мужское начало, а Инь - темное, пассивное и отрицательное женское начало. Звучит довольно женоненавистно для столь просветленного символа, да? Сама концепция соединения противоположностей для создания превосходной силы так же стара, как и сам символ.
Горячее и холодное, кислое и сладкое, дешевое и дорогое - выберите противоположные черты, характерные для бизнеса вашего клиента. С точки зрения графического дизайна отражающая природа этого символа самодостаточна и обеспечивает широкое поле для интерпретации. Круговая композиция является плюсом, но вы можете исследовать и другие формы, способные передать основной смысл. Идея приведения разнообразия в состояние единства старее самого символа Инь-Ян, но, тем не менее, актуальна и сегодня.
Макаронные изделия

Виртуальная реальность вырвалась на свободу, чтобы взорвать ваш мозг самыми впечатляющими визуальными образами. Самый простой способ достигнуть цели - предложить зрителю объемный знак, буквально готовый выпрыгнуть с экрана монитора.
Этот тренд вырос из скрученных эфемерных поверхностей прошлых годов, обрел материальность и нарастил мышцы. Хоть подобные знаки выглядят не толще кусочка пасты, нет никаких сомнений, что они не исчезнут, если их повернуть в профиль. Их контур может быть достаточным для передачи визуального месседжа, но объем добавляет им такой индивидуальности, о которой некоторые плоские знаки могут только мечтать.
Светотень в таких знаках показана с помощью градиентов, а сами они достаточно сложны. Решайте сами, подходит ли такой прием для ваших клиентов. Как бы то ни было, тренд продолжает развиваться, и для этого у него есть большой потенциал.
Обертывание
Частичная визуализация знака напоминает разговор шепотом. Слегка напоминающие игру в угадайку, такие знаки выглядят так, как будто некто накрыл форму полосатым одеялом. С другой точки зрения, такой прием может визуализировать определяющий продукт процесс.
Знаки в примере оперируют с различными вариантами линий, но знайте, что аналогичный эффект может быть достигнут искажением любого другого паттерна: сетки, клетки, водной поверхности, древесного узора, а также всякого регулярного узора, имеющего отношение к деятельности вашего клиента.
Klarwin - фирма, занимающаяся фильтрационными технологиями. Её графический знак представляет букву «K», как будто пропущенную через решетку фильтра. Знак Code Architects напоминает здания, возвышающиеся над топографической сеткой. Это довольно сильный выразительный прием, способный ясно донести визуальный месседж.
Микролинии

Несмотря на то, что этот тренд нарушает правила грамотного дизайна, он работает. Мы все знаем, что слишком тонкие линии плохо масштабируются, а совокупность множеств таких линий может создать проблемы на печати. И не стоит идти купаться сразу после еды. Я хочу сказать, что этот тренд опровергает две трети таких утверждений.
Зритель познакомился с таким дизайном благодаря банковским учреждениям, а развитие технологий 3D-печати добавило представление о сетке, моделирующей форму предмета. Это векторный язык, описывающий любые объемные предметы, которые могут быть напечатаны или смоделированы на компьютере и анимированы.
Неожиданным нюансом этого тренда является возможность передачи полутонов с помощью линий. Там, где линии сходятся, цвет становится более насыщенным. Скомпонованные под углом или по кривой, линии могут показать свет и тень. Этот прием может показать техническую сущность или тонкость производственного процесса. Масштаб действительно может создать больше проблемы для таких знаков, но правильная подача поможет вам обойти общепринятые правила.
Пары

Данная категория знаков находится на стыке нескольких трендов: Связи, Простота и Монолиния. Я буду называть эту группу знаков Пары, так как все они объединяют два элемента, связанных в узел, либо очерченных одной линией. Или это может быть один элемент, разделенный на две части. Как правило, этот тренд оперирует с буквами, создавая различные монограммы. Знак для Pertiva самый простой из представленных в примере, так как он изображает объемный каркас одной буквы, остальные знаки демонстрируют более замысловатые переплетения линий.
Знак для Brighthouse играет с ракурсом и линией для создания иллюзии пространства. Разрывы линии, теневые разрывы, сплошная линия - все допускается в рамках данного тренда, главное - использовать связанность. Соединяя два элемента подобным образом, мы можем продемонстрировать взаимосвязь или единство возможностей. Мы можем соединять как сходные, так и различные элементы. Также стоит отметить, что в этом тренде мы замечаем увеличение средней толщины штриха. Может быть это признак развития тренда, а может просто наше зрение становится хуже, а дизайнеры стараются нам помочь.
Крылья

Представьте, что вы поднимаете противоположные концы ряда линий, заставляя их стремиться вверх. Играя с симметрией, придайте линиям форму крыла или пера. Воздушность получившейся композиции позволяет окружению просвечивать сквозь линии - ключевая особенность этой категории знаков.
Отдельные линии сообщают знаку напряжение, способность подпрыгнуть и подняться в воздух. Знак для Dell Foundation одновременно напоминает и пламя и пару крыльев. Характер знаков этой группы может передать идею движения или объединения множества для достижения возможностей.
Деление цветом
Линия дает немного возможностей для своей модификации. В ней нет места для игры с цветом, поэтому монолинейные логотипы были, как правило, одноцветными. Но тренды обязаны развиваться, чтобы не умереть, и дизайнеры, как всегда, нашли способ. Разделяя линию на цветные участки, мы можем наделить знак более глубоким символизмом. Или просто использовать прием в декоративных целях.
В 2015 году Google презентовала графический знак в дополнении к текстовому логотипу, букву G, разделенную на сегменты, окрашенные в фирменные цвета. Несмотря на то, что линия G была довольно насыщенной, именно этот знак стал фактором, определяющим стремительный рост популярности монолинейных знаков с цветовым делением, который мы наблюдаем сегодня. Деление цветом позволяет проявить в знаках из примера буквы Е и М из силуэта птицы (EM monogram) или S из петли (Comune di Sirmione). Знак с буквой М немного выбивается из тренда (скорее вообще не вписывается – прим. перев.), так как использует не только цветовое деление, но и полутоновую графику (и разрыв формы между сегментами, что кажется более важным – прим. перев.)
Кроме возможности выжать больше выразительности из линии, цветовое деление может передать идею объединения отдельных элементов для достижения общих целей.
Подписывайтесь на « ». Это еженедельная рассылка главного редактора с лучшими ссылками для графических дизайнеров.
