Хороший логотип улучшает восприятие и узнаваемость сайта. В данной статье рассказывается, как создать его онлайн самостоятельно и сделать эмблему компании самому в программе Photoshop, CorelDRAW, Illustrator.
Прежде, чем перейти к практической части немного поговорим о логотипах: что это такое, и какими они должны быть.
Логотип — графическое начертание наименования фирмы, компании, сайта. Они широко используются в качестве эмблемы и товарных знаков на фирменных бланках, рекламных брошюрах, упаковках продуктов и т.д.
Как только мы поняли, какая идея будет определять нашу работу, мы начнем рисовать. Фаза эскиза, как и предыдущая, является фазой расхождения. Здесь мы должны провести много испытаний; Быстрые тесты, которые заставляют нас видеть в широких мазках слияние концепции и образа.
Найдя интересный вариант, хорошее понятие, которое представляет идею в ее полноте и тщательно набросало ее, настало время оцифровать ее. Либо сканируя эскиз, снимая фотографию с мобильного телефона, либо разрабатывая ее, копируя то, что мы сделали на бумаге.
Разработка приложений
У нас уже есть оцифрованный логотип. Теперь будет очень легко сделать несколько тестов цвета. Возможно, что мы изначально считали чем-то красным, мы увидим, что он выглядит лучше в синем. Это мы увидим, делая эти тесты цвета. Эта фаза не совсем делает книгу стиля. Эта фаза основана на создании самых простых приложений нашего логотипа. Формат оттенков серого, в негативе, на цветном фоне и т.д. как и в предыдущем этапе, для некоторых приложений потребуются особые тональности, которые мы увидим по мере развития.
Это инструмент продвижения. Он, вкупе с другими приёмами маркетинга, привлекает внимание и улучшает запоминаемость бренда в глазах потребителей. Всё это позволяет идентифицировать и выделить компанию в конкурентной среде.
Логотипы могут состоять не только из надписей, но и рисунков. В то же время, их нельзя перегружать графикой. Они должны быть простыми и легко запоминаться.
Сохранение в разных форматах
Будь то для нас самих, и даже более того, если это для клиента, как только все приложения логотипа закончены, мы должны создать полную презентацию. Очередной и красивой презентации того, что мы сделали, будет более чем достаточно. Эта последняя часть сэкономит нам много времени. Клиенты будут постоянно звонить нам, чтобы спросить ваш логотип в разных форматах: для печатного станка, для трафаретной печати и т.д.
Эти семь шагов для меня являются основными и необходимыми при создании логотипа. Если клиент хочет книгу стилей, они сделают это и будут списаны. Есть много плохого выбора, несколько хороших, и один правильный. Мы не можем предложить кому-либо лучший вариант, даже когда мы не поняли. Остальные идеи набросали, что вы считаете добрыми, могут служить вам для другой работы, в которой у вас мало времени.
Желательно, чтобы идея логотипов ассоциировалась с тематикой сайта и подкреплялась зрительными образами, — это лучше работает.
Создавая логотипы для сайтов нужно избегать многоцветия, кроме случаев, когда это необходимо. Достаточно 3 цветов. Их нужно подбирать так, чтобы они правильно смотрелись при черно-белой распечатке и не смешивались друг с другом.
Никогда не выбрасывайте свои эскизы. Положите это на практике, и вы скажете мне, как оно прошло. На экране браузера появится окно, в котором будет записано имя файла, размер холста. В этом же окне появится возможность сделать прозрачным изображение, которое будет создано.
Затем поместите изображение там, где оно вам нужно. Чтобы поместить знак, щелкните инструмент «Текст» на левой панели. Он откроет текстовый редактор, в котором вы можете выбрать шрифт, цвет и написать строки. Остановите обрезку изображения, которое вам нужно, просто используйте инструмент Обрезка на левой панели.
Зарегистрировавшись, поставьте галочку возле своего лого и нажмите кнопку «FREE WEB LOGO».

Online Logo Maker
Следующий веб-ресурс Online Logo Maker позиционирует себя бесплатным инструментом для профессионального дизайна логотипов и эмблем с акцентом на удобство и качество.
Файл будет сохранен в выбранном вами месте. Для создания логотипа или идентификационной марки, первое, о чем нужно помнить, - это чувство, которое вы хотите достичь с ним. Мы можем показать динамический характер, или, может быть, хотим подчеркнуть серьезность бренда. Вы должны знать, какие ощущения мы хотим, чтобы люди чувствовали, когда видят наш логотип. Это также зависит от использования, которое вы хотите дать бренду или какого типа продукта или компании.
В этом уроке мы собираемся создать логотип для местной энотеки, и они только попросили нас быть простыми, чтобы быть способными нанести удар по ним на деревянных ящиках, где будут проходить их вина. Первое, что мы должны сделать, чтобы создать логотип - и действительно для любой вещи - искать ссылки и делать эскизы. Эта фаза может длиться от нескольких минут до нескольких часов, в зависимости от времени, которое вы хотите потратить. Хороший мозговой штурм вокруг концепции.
Давайте рассмотрим интерфейс и основные возможности этого редактора.
Перейдя на главную страницу сайта, найдите и нажмите ссылку «Start online logo maker right now». Через некоторое время загрузится онлайн редактор, и вы сможете приступить к работе.
Итак, прошло несколько секунд, так выглядит окно загрузившейся программы.

С самой закрытой концепцией лучше всего просматривать Интернет в Интернете. Один трюк, чтобы не забывать о каких-либо деталях, - это взять текстовый документ и вставить ссылки, которые нам нравятся, чтобы они были все вместе и имели глобальное видение. Также мы можем выделить кругами области каждой ссылки, которые привлекли наше внимание.
И сделав это, мы можем начать делать некоторые зарисовки того, что мы хотим, чтобы наш логотип был. Как только у нас будет окончательный дизайн, пришло время открыть программу для редактирования изображений. После открытия программы мы создаем новый документ, и мы увидим следующие параметры.
Слева находится меню с инструментами:
- Add symbol — добавить символ
- Add text — добавить текст
- Upload image — загрузить изображение
- Download logo — скачать
- Save project — сохранить проект
Воспользовавшись одной из вкладок, вы сможете выбрать любую из имеющихся эмблем, добавить текст и сохранить свой логотип. Обратите внимание на нижнюю панель, с её помощью можно работать с выделенным объектом: перемещать, менять размер и цвет.
Те, которые нас интересуют, таковы. Имя: Назовите файл по своему усмотрению. Лучше не оставлять его пустым, чтобы мы могли найти его быстрее, когда мы хотим его снова открыть. Ширина и высота: поскольку у нас нет закрытого масштаба, поскольку дизайн масштабируется, мы можем полностью измерить его.
Мы найдем чистый лист и несколько меню по бокам. У нас будет нечто похожее на этот образ. Как только мы получим круг, мы изменим внутренний цвет на черный, выбрав круг с помощью инструмента «Выделение». После выбора в верхней части рабочей области мы видим модификаторы выбора, который у нас есть.
В качестве примера, вот что могло бы у вас получиться и на это ушло бы не более 1 минуты времени.

Программа для создания логотипов
Сделать логотип компании или сайта можно практически в любом редакторе изображений. К наиболее популярным относятся: Photoshop, Illustrator и CorelDRAW. Конечно, существуют и другие распространенные программы, но перечислить их все не представляется возможным.
Теперь мы можем изменить цвет круга на черный, который мы ищем. Мы увидим меню с двумя спицами и селектором количества точек. Когда мы ищем круг со многими маленькими точками, мы уменьшаем количество пикселей между радиусом 1 и 2 и увеличиваем количество точек.
Теперь, когда у нас есть два объекта на экране, они могут быть наложены друг на друга, поэтому давайте отсортировать их в слое. Мы хотим, чтобы круг был выше медали, поэтому мы называем каждый слой, чтобы знать, что мы манипулируем. Мы оставляем это как в этом изображении.
Теперь мы должны центрировать два объекта в одной и той же точке, чтобы мы могли сделать следующий шаг. Для центра мы выбираем два объекта, а в верхнем меню находим модификаторы выравнивания. Мы должны коснуться второго и пятого, чтобы идеально совместить два объекта.
Photoshop
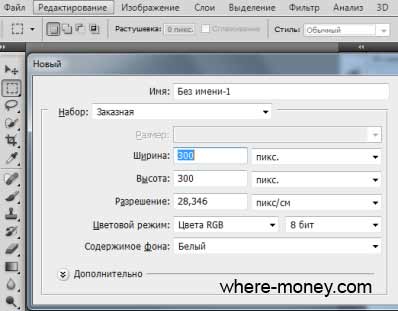
Запустив программу, перейдите в меню «Файл» — «Создать» или нажмите Ctrl + N.
Создайте новое изображение размером 300 на 300 пикселей, фон выберите любой.

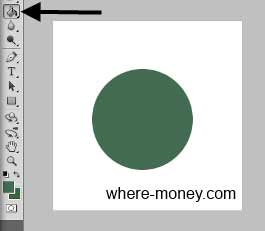
Добавьте новый слой, одновременно нажав Shift + Ctrl + N. Далее, с помощью инструмента «Овальная область» (М) нарисуйте круг. Чтобы он получился ровным, зажмите клавишу Shift.
После выравнивания мы вычтем форму круга на медаль, чтобы у нас были только подсказки. Если это плавающее окно мы берем на любую из сторон экрана, мы можем вставить его в уже существующие меню, персонализируя таким образом программу. Таким образом, мы увидим, как круг вычитается из формы медали, оставляя своеобразное кольцо с кончиками. Теперь у нас есть внешняя часть нашего логотипа.
Теперь он будет создан непосредственно черным и без линии, поэтому давайте сделаем его прозрачным фоном и с толстой черной линией. В верхнем меню выберите цвет заливки и, как мы это делали ранее, с линией, мы удалим цвет. Теперь сосредоточьтесь на объекте, как раньше. И у вас будет окружность внутри кольца подсказок.
Выберите «Заливку» (G) и закрасьте созданный круг любым цветом. После этого снимите выделение, нажав Ctrl + D.

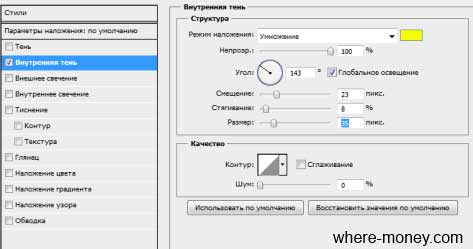
Теперь немного украсьте свой круг — выберите меню «Слои» — «Стиль слоя» — «Внутренняя тень». В появившемся окне задайте нужные вам параметры.
Теперь давайте разберем небольшую окружность, чтобы позже написать текст знака. Эти две части связаны между собой группой, поэтому они не могут быть изменены отдельно, если мы не сломаем группу. Теперь мы можем изменить их отдельно. Но есть часть двух частей, которые мы не хотим видеть, и они являются двумя прямыми краями, которые остались после вычитания. С помощью этого инструмента мы можем выбирать части объекта для их изменения отдельно.
У нас должно быть два лука, и весь логотип должен выглядеть так. Теперь две песни каждого лука закруглены, а не кончаются. И с этим мы закончили бы форму нашего логотипа. Мы получим мигающую строку, которая сообщит нам, с чего начать писать текст. Мы также видим, что параметры верхнего бара изменились и больше похожи на варианты текстовых редакторов.

Вот, что получится.

Добавьте «Блик», перейдя в меню «Фильтр» — «Рендеринг» — «Блик».

Мы можем выбрать типографику, формат, размер и выравнивание текста для записи. Теперь давайте укажем верхний и нижний тексты. Для этого мы будем использовать текстовый инструмент в пути, но чтобы иметь возможность писать, нам понадобится путь. Мы должны выбрать две дуги, которые мы создали в конце. С этим мы создадим копию двух дуг чуть выше.
При этом у нас уже есть пути, на которых будет написан наш текст. Теперь выберите инструмент «Текст» в «Путь». Путь изменится от черной линии к прозрачной строке с мигающим значком, указывающим, что мы можем писать текст. Теперь нам нужно только форматировать текст в верхнем меню. И мы немного отделим текст, чтобы он не оставался так близко друг к другу. И мы должны повторить вышеуказанные шаги, чтобы поместить текст в путь ниже. В этом случае мы напишем год создания компании. Нам нужно только вручную переместить текст так, чтобы он был центрирован с отверстием и немного уменьшил края, чтобы он не потерял свою форму.
Добавим надпись: сайт.
![]()
Illustrator
Программа Illustrator — платный продукт компании Adobe. Тем не менее, на официальном сайте все желающие могут скачать пробную версию и пользоваться ею на протяжении 30 дней с момента активации.
Adobe Illustrator — неплохая альтернатива Фотошопу. Он подходит для работы со всеми типами векторного дизайна и иллюстраций. В нём создаются постеры, открытки и логотипы.
И теперь, мы должны закончить логотип, что-то вроде этого. У нас уже есть логотип с ретро и печатью, который компания может использовать для печати на своих коробках. Чтобы помочь клиенту увидеть его в использовании, мы можем использовать фотошоп, чтобы поместить его в некоторые окна и посмотреть, как это происходит.
Ваш логотип - это визуальное представление вашего бизнеса. Впечатляющий логотип делает узнаваемый бренд и выделяется среди конкурентов. В лучшем случае интернет-магазин без логотипа кажется незавершенным. В худшем случае это выглядит подозрительно. В этой статье мы расскажем вам о различных способах создания вашего собственного логотипа и дадим вам советы о том, как сделать ваш соблазнительный и привлекательный.
В следующем видео наглядно показано, как нарисовать логотип в Иллюстраторе.
CorelDRAW
Очередной профессиональный инструмент для работы с векторной графикой — программа CorelDRAW. Она поддерживает работу с огромным количеством форматов. С её помощью можно реализовать любые творческие идеи в графике, будь то создание эмблем, редактирование фотографий, разработка веб-дизайна.
Шесть способов создания логотипа для вашего бизнеса
Все зависит от ваших дизайнерских навыков и бюджета. Вот несколько вариантов для любого случая. Чтобы создать логотип, который стоит только требует определенных знаний и навыков проектирования, но сказать абсолютный о готовом продукте.
- Полный контроль Один тип бесплатный.
- У вас есть навыки рисования.
- Вы должны знать, как использовать графическую программу.
- Результат не будет качественным, если у вас нет полезного опыта.
В следующем видео показано, как сделать 3D логотип в CorelDRAW.
Теперь вы в курсе, как самому сделать логотип для сайта онлайн и в программах. Прежде, чем перейти к их созданию, вспомните про общие рекомендации, о них шла речь в начале статьи.
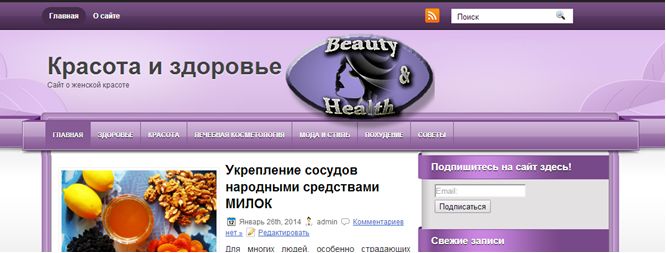
И Сайт о Женской красоте заняться созданием логотипа! Я покажу вам, как мне это удалось:
Тогда вы должны искать дизайнера. Если его нелегко найти, он всегда может попасть на внешний рынок. Вам нужно будет практично на протяжении всего процесса, чтобы получить хороший результат.
- Воспользуйтесь широким кругом дизайнеров с различными навыками.
- Нелегко найти хорошего дизайнера.
- Независимый фрилансер может исчезнуть после принятия вашего депозита.
- Работа с профессиональными дизайнерами.
- Большое разнообразие дизайнерских исследований.
- Легко общаться и проводить встречи с вашими дизайнерами.
- Достичь уникального, высокого качества.
- Гарантируется завершение вовремя.
- Дорого!
Чтобы узнать, , создайте новый документ с прозрачным фоном. Размер выберите произвольный: я выбрала 250 на 250 пикс.
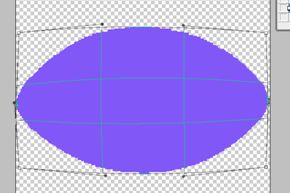
Выберите инструмент Эллипс (Elliptical) на панели инструментов или любой другой в зависимости от того, каким хотите получить итоговый логотип в фотошопе. Создайте фигуру на нашем новом изображении.

Перейдите в меню Редактирование – Edit:> Трансформация — Transform:> Деформация – Warping и измените вашу фигуру, как сами того захотите:

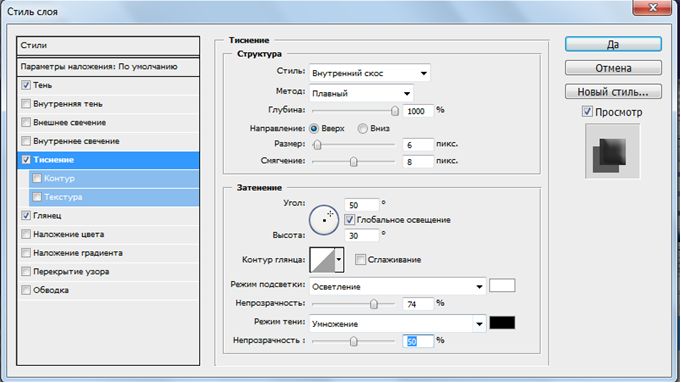
Изменим стиль нашей фигуры. Для этого откроем Стиль слоя — Layer Style «Тень» (Shadow), далее – Тиснение (Bevel and Emboss)в меню Стили и зададим следующие значения:


Вот что должно получиться у вас:

Теперь инструментом «Текст» добавим нужную вам надпись на логотипе. И с помощью Стилей слоя (как в предыдущем действии) придайте объем тексту по своему усмотрению.
Я также деформировала текст, чтобы придать ему выпуклый вид:


Ну, и последнее, вы можете добавить какой-нибудь рисунок к вашему новому логотипу. С помощью любого выделения выделите нужное вам изображение, скопируйте его и вставьте в логотип в изображение:

Чтобы изменить размер вставленного снимка, перейдем к инструменту Свободное трансформирование (можно активизировать клавишами Ctrl+T), и передвинем квадратики по краям фотографии на нужную точку.
После установки изображения нажмите Enter.

Вот и все! Для окончания урока, как сделать логотип в фотошопе , сохраните фотографию в нужном формате (перейдите в меню «Сохранить как» — или нажмите Shift+Ctrl+S) и выберите тип файла PNG. И наш логотип готов! Осталось добавить его в корневой каталог сайта!

Ниже представлен готовый результат и то, как логотип будет выглядеть на главной странице вашего сайта: