Здравствуйте, уважаемые читатели блога . Сегодня речь пойдет о вопросе, который лично меня поставил в тупик, когда я только начал осваивать создание сайтов на Joomla (). Этот вопрос связан с размещением или изменением логотипа. Я подозревал, что это должно быть довольно просто, ведь на абсолютно всех сайтах есть логотип и везде он уникальный. Мне казалось, что в админке просто обязана быть кнопочка «Изменить логотип», и оставалось только щелкнуть по ней и загрузить на сайт новую картинку. Как ни странно, такой кнопочки не оказалось. Тогда, пораскинув мозгами, я решил вставить HTML-код картинки прямо в index.php шаблона. Через некоторое время я понял, что такой подход тоже неправильный – логотип появлялся в самых неожиданных местах, но только не на своем законном месте.
Прочтите предложение еще раз. Это можно сделать несколькими способами: с одной стороны, через загрузку в медиа-коллекцию, скрытую за пунктом меню «Медиа» в левой панели навигации. С другой стороны, путем прямой интеграции в вклад. Если вы его создадите, кнопка «Добавить файлы» появится под полем ввода заголовка. Если вы выберете их, вы можете решить на следующем шаге, хотите ли вы использовать изображение из медиа-библиотеки или загрузить новый. Можно выбрать файлы в браузере или перетащить их на страницу.
Выравнивание и позиционирование изображений
Поисковые системы могут читать только текст. Кроме того, на этом этапе можно определить ориентацию, а также размер дисплея материала изображения. То же самое относится к надписи, которая будет отображаться под изображением на веб-сайте. То же самое относится к описанию, которое может быть хорошо использовано для внутренних целей.
В итоге, побродив немного по просторам интернета, я нашел ответ на каком-то форуме. Все оказалось очень логично. Нужно создать модуль Custom HTML (Произвольный HTML-код) , вставить туда код картинки и поместить этот модуль в позицию logo – эта позиция присутствует практически во всех известных шаблонах.
Теперь рассмотрим все по порядку.
Отрегулируйте размер изображения непосредственно в сообщении
Размер изображения изображения также можно отрегулировать непосредственно на интерфейсе почтовой обработки. Это делается просто потянув его вверх или потянув вниз. Тем не менее, вы должны получить доступ к этой функции только в исключительных случаях и скорее довести фотографии до нужного размера перед загрузкой. Либо уменьшить объем данных, либо улучшить качество.
Если вы нажмете на символ пера на изображении, вы вернетесь в режим редактирования. Здесь у опытных пользователей есть возможность использовать расширенные параметры. Хорошие вещи можно улучшить. В одной статье мы обобщили. В зависимости от веб-дизайна и настроек, которые вы сделали, изображение вклада отображается в разных отчетах вместе с сообщением. Как определить изображение вклада? Достаточно просто: по ссылке «Установить изображение вклада» в правом столбце формы заявки. И снова, либо новое изображение может быть загружено с вашего собственного жесткого диска, либо из одного, выбранного из медиа-библиотеки.
1. Заходим в админ-панель Joomla.
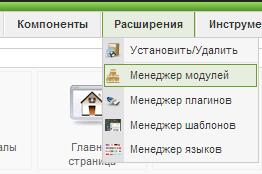
2. Выбираем Расширения/Менеджер модулей .

3. В правом верхнем углу нажимаем кнопку .
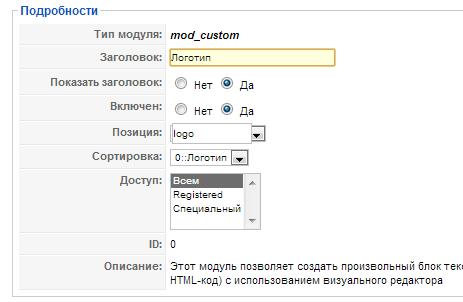
4. В окне выбора модулей жмем на Произвольный HTML-код . Появится окно настройки модуля.
5. Необходимо ввести заголовок и выбрать позицию – logo .
Конечно, логотип может иметь и другие размеры. Если он слишком большой, он автоматически настраивается. Конечно, небольшие снимки. Тогда у вас больше места для других вещей. Таким образом, вы делаете снимок из своей коллекции фотографий и разрезаете его с помощью простой графической программы. Первое значение - это всегда ширина, вторая - высота изображения.
Этот параметр не нужно выбирать, потому что его нельзя отменить позже. Мобильное оптимальное представление собственного веб-сайта в настоящее время является обязательным. Не только распространение мобильных устройств, таких как смартфоны и планшеты, но и, конечно же, их использование. Как веб-сайт и блог-оператор, нужно идти со временем и настраивать свое присутствие в Интернете. Какие плагины вы создаете и как они себя различают, вы найдете ниже. Существует бесплатная базовая версия и платная версия премиум-класса.

6. Внизу страницы в поле Произвольный текст вставляем наше изображение либо с помощью WYSIWIG-редактора, либо путем вставки HTML-кода картинки.
7. Нажимаем кнопку .
По этой теме также читают:
 Как восстановить или сбросить пароль администратора Joomla
Как восстановить или сбросить пароль администратора Joomla
 Как изменить стартовую заставку Windows ?
Как изменить стартовую заставку Windows ?
 Как сделать скриншот (снимок) экрана и сохранить его как изображение?
Как сделать скриншот (снимок) экрана и сохранить его как изображение?
 Как изменить размер диска в Windows 2000/XP/Vista/7/8. Бесплатная программа EaseUS Partition Master Free
Как изменить размер диска в Windows 2000/XP/Vista/7/8. Бесплатная программа EaseUS Partition Master Free
Но уже базовая версия содержит самые важные функции и некоторые возможности настройки. Однако, если вы действительно хотите адаптировать презентацию к своим потребностям, вам нужно взять немного денег в свои руки. Для этого плагин в настоящее время, по крайней мере, всегда развивается дальше. Определенно, мой совет, даже если он в то же время от ряда функций, на мой взгляд, является чем-то «раздутым».
В дополнение к этим полным настройкам плагин также включает контактную форму, которая позволяет посетителям оставлять сообщения оператору сайта. Плагин делает не только блог для мобильных устройств, но и предлагает ряд дополнительных полезных и бесполезных функций.
Приветствую, друзья! Многие вебмастера, особенно, начинающие, задаются вопросом, как сменить логотип в теме блога, после её установки? Некоторые решают это простым методом – просто делают шапку блога в виде логотипа или просто прописывают в шапке название своего блога, которое служит логотипом. Это все работает и если вы полный новичок, то вполне сгодится на первое время. Но если вы хотите действительно красивый логотип, который будет еще и кликабельным, тогда читайте статью внимательно и до конца.
Все эти функции могут быть активированы или дезактивированы независимо. Очень тонкий и простой плагин, который делает именно то, что он должен делать. В дополнение к мобильному дисплею, он также включает функцию статистики, поэтому вы всегда можете увидеть, насколько высок мобильный трафик.
Это включает дополнительные настройки, такие как загрузка собственного логотипа, возможность изменения меню или даже включение вашей собственной рекламы. Вероятно, это связано с предоставленным стандартным шаблоном по умолчанию, который также не дает много вариантов.
Как я уже говорил, очень часто после создания собственного ресурса на WordPress и по завершении установки необходимого шаблона требуется смена логотипа. Сделать WordPress более уникальным может каждый блогер. Всем тем, кто задаётся вопросом «Как изменить логотип WordPress ?», необходимо рассмотреть данную процедуру поэтапно.
Что необходимо знать?
Для минималистов плагин может быть точно правильным. Стоит попробовать разные плагины. До этого вы должны, конечно же, создать резервную копию блога, потому что не все плагины работают плавно. Это связано также с тем, что почти половина разработчиков не активно поддерживают свои плагины, а плагинам - несколько лет. Поэтому вы должны посмотреть на выбор плагина, когда это было последнее обновление, и если есть известные проблемы с плагином. Как правило, все представленные здесь плагины могут быть быстрыми и с несколькими нажатиями на мобильную версию собственной страницы.
Сегодня существует множество бесплатных онлайн сервисов для создания логотипа. Каждому известно, что логотип – важнейшая составляющая любого ресурса. Именно логотип позволяет сделать блог узнаваемым посетителями. Логотипы могут включать в себя текст, разнообразные символы либо быть комбинированными.
Виды логотипов
Дьявол, как правило, подробно. Поэтому необходим подробный тест всех функций веб-сайта. Вы сделали доброе имя своему бизнесу и известны своим клиентам. Вы привлекательно спроектировали торговые зоны и отличительный логотип. В конце концов, признание клиентов, новых клиентов и потенциальных клиентов является важной предпосылкой успеха вашего бизнеса. Это также относится к вашей внешности в Интернете.
Обратите внимание на свою узнаваемость - также с вашим внешним видом
С помощью интернет-магазина вы можете легко и легко расширить свое предложение и быстро и легко добраться до новых целевых групп. Тем не менее, любой посетитель, который называет вашу страницу, должен с первого взгляда признать, что это «ваша страница». Признание создает доверие и ориентацию. Но есть еще один интересный аспект, который вы должны рассмотреть: вкладку браузера.
В качестве текстового логотипа применяется название блога. Логотипом с наличием символов называется логотип с использованием изображения. Очень удобно сделать картинку тем символом, который станет чётко отражать характер сайта. В комбинированном логотипе присутствуют и символ, и текст.

С помощью значка вы добавляете индивидуальный значок на свой сайт, который обеспечивает графическое значение распознавания для ваших читателей или клиентов. На каждой открытой вкладке рядом с именем веб-страницы отображается значок. Чем больше форм, цветов и линий оно содержит, тем труднее его распознать. Для значка поэтому: выберите четко распознаваемый символ или графику, которая не должна содержать тонких линий и не слишком много цветов. Если логотип уже имеет прямоугольную форму, тем лучше. Установите логотип на квадрат по умолчанию или сохраните другие фигуры с прозрачным фоном.
Чтобы логотип действительно отображал индивидуальность блога, к нему предъявляются особые требования:
- лёгкая запоминаемость;
- уникальность;
- оригинальность;
- ассоциативность.
Как же это все сделать? Конечно, можно заказать всю эту рутинную работу фрилансерам или воспользоваться моими услугами , но кто еще не желает вкладывать деньги в свой блог, тому подойдет следующая возможность. И это сецеализированный сервис по созданию логотипов.
Вот как вы добавляете значок на свой сайт
Например, откройте существующий логотип компании или вырежьте подходящий символ и доведите его до нужного размера. В качестве альтернативы графической программе вы можете найти другие практические инструменты в Интернете. Затем вы можете просто загрузить созданную графику из программы и вставить ее на свой собственный сайт. После того, как вы создали файл значка, вы теперь интегрируете его в свой собственный веб-сайт.
Ваш логотип как значок касания на мобильных устройствах
Вы также должны указать ссылку на файл в коде вашего сайта. Так легко добавить свой собственный мини-логотип на свой сайт. Убедитесь, что путь, а также имя файла верны. Мобильные устройства также используют значки, если пользователь хочет создать прямую ссылку на ваш сайт, так называемый значок касания на главном экране своего терминала.
Создание логотипа с помощью генератора
Создать на wordpress логотип сайта можно с помощью очень удобного конструктора. Сегодня качественных онлайн конструкторов существует большое количество. Подобный генератор логотипов подойдёт всем, кто не желает тратить много своего времени. Для создания необходимо ввести название собственного ресурса, после чего воспользоваться клавишей enter. Однако перед данными действиями потребуется подобрать понравившийся шаблон и кликнуть на него.
Как вы можете видеть, очень легко разместить свой логотип с графическим значком распознавания на вкладке браузера. Воспользуйтесь возможностью, чтобы сделать ваш сайт еще более профессиональным. Ничто в жизни не легче, чем делать ошибки. Лучше, однако, так называемое «моделирование совершенства», где вы можете очень быстро научиться из-за ошибок других и извлечь выгоду из своего опыта. Для новичков это может сбить с толку, что, с одной стороны, бесплатная онлайн-версия и, с другой стороны, предлагает вариант с самостоятельным размещением.
Не трать больше денег, чем необходимо
Обе версии часто ошибаются. Уже с относительно небольшим количеством денег вы получаете пакет, достаточный для начала. Но также рекомендуются другие хостеры. Соответствующие форумы предлагают быстрые и содержательные оценки обычных хостеров.
Не забывайте: делать регулярные резервные копии
Хорошей новостью является то, что для этой задачи есть плагины. После правильной установки они выполняют свои задачи надежно.Такое удобное онлайн проектирование логотипа всем новичкам предлагает генератор logaster.ru . Сервис имеет комфортный интерфейс на русском языке и множество вариантов логотипов. При необходимости выбранное изображение можно отредактировать. Заключительным шагом при работе с генератором станет сохранение и регистрация логотипа. Одним из преимуществ данного генератора является его умение подбирать изображение под графическое название компании. Посмотрите, что у меня получилось сделать за 1 минуту, пока писал эту статью:
Использовать правильную структуру постоянной ссылки
Резервные плагины предлагают различные решения для сохранения веб-страницы. Логично, что такая популярная система также популярна среди хакеров. Таким образом, риск взлома чрезмерно увеличивается. Так называемая беспорядочная постоянная ссылка приносит недостатки для человека и машины. Но не только с точки зрения оптимизации поисковой системы важно, что посетители сайта также с нетерпением ожидают значимых ссылок, на основе которых уже известно, что находится в этой статье.
Не игнорируйте поисковую оптимизацию
Рекомендуемые плагины.
Изменение бездумного домена
Часто домен, который был выбран при создании веб-сайта, больше не нравится через какое-то время. Тогда возникает соблазн получить новый домен и назначить его на веб-сайт, что довольно быстро и для менее опытных операторов сайта. Однако без мер предосторожности и большой мысли вы потеряете много посетителей, а потому и деньги, если сайт станет источником дохода.
Все довольно просто и интуитивно понятно. Единственным минусом является то,что если вы хотите получить хороший большой логотип, вам придется заплатить небольшую сумму. Но если вам достаточно маленького логотипа – тогда все бесплатно. В общем, там все понятно, просто попробуйте один раз.
Установить статистическое решение
Оператор сайта должен знать, что происходит на его веб-сайте. Однако всегда соблюдайте законодательную базу и обеспечивайте защиту данных. Там они уничтожают макет статьи. Выберите содержательное описание, которое может хорошо представлять ваш сайт.
Забудьте удалить страницу примера
К сожалению, многие пользователи забывают создать новый сайт, удалить эту страницу.Отсутствует плагин спама комментариев
Это, однако, не дает никакой дополнительной ценности для посетителя веб-сайта. Если вы потерпите неудачу, это будет всего лишь очень короткое время, прежде чем ваш сайт будет испорчен спамом.
Ошибка «Белый экран смерти»
Здесь доступны два решения. Виджет архива для боковой панели темы. Примерно через год, однако, все становится запутанным и выглядит все более и более уродливым, потому что это делает боковую панель чрезвычайно длинной. В этом случае создайте свою собственную страницу архива.Плагины для смены стандартного логотипа
Первоначально от блогера требуется зайти в папку с собственным шаблоном. Для смены логотипа используются специальные плагины. Например, широко применяются BM Custom Login или отлично зарекомендовавший себя P-Login. Чтобы получить смену стандартного логотипа на собственный, необходимо использовать определённый код.
Практически каждый автор ресурса знает, что логотип wordpress отображается на входной странице по умолчанию. В то же время он является ссылкой на ресурс. Как же изменить подобное положение вещей? Для этого в применяемую тему в файл с названием function.php вставляется определенный код.

Именно он позволяет изменить стандартный логотип на собственный рисунок либо текст. Код также меняет и ссылку перехода. Таким способом изменяется адрес основной страницы ресурса. Что касается объёма изображения, то оно не должно превышать размер 274×63.
Смена логотипа с отображением в административном отделе
Можно также изменить логотип, который располагается около названия блога, в административной части. Для этого также применяется определённый код, который необходимо поместить в файл. Изменение административной части позволит придать ресурсу более уникальный внешний вид.
Для создания уникального и качественного логотипа важно применить свою авторскую фантазию. После выбора изображения логотипа необходимо прописать название изображения. Для этого можно воспользоваться отличным плагином White label CSM. Его необходимо скачать, провести установку удобным методом и активацию. Далее данный плагин применяется очень просто – достаточно просмотреть его управление.
Замена логотипа в WordPress не представляет никаких трудностей. Очень многие новички не знают, как добавить логотип в wordpress
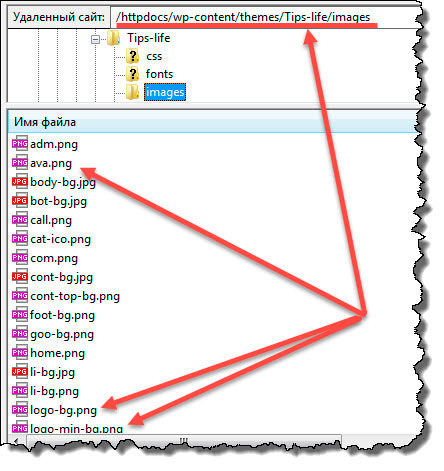
. Все файлы блога присутствуют в определённой папке. Вначале требуется определить основную папку, в которой находятся управление, контент и прочие директории. Для замены логотипа потребуется папка из шаблона, в которой расположены все изображения. Изображение необходимо загрузить в графический редактор. Таким способом будет готов и размер. Следующий шаг – ликвидация старого логотипа. Затем готовый логотип сохраняется там, где он и был взят. 
Те же действия можно проделать и с шапкой блога. То есть, в любом качественном онлайн сервисе готовится логотип, затем изображение помещается на ресурс, и в админке прописывается движение к логотипу.
Запоминающийся, уникальный логотип – является залогом увеличения посещаемости. Именно поэтому так важно придать собственному ресурсу особую узнаваемость для посетителей. Если же вы хотите необыкновенный логотип с прозрачным фоном, бликами, переливанием цветов, красивыми надписями или другими всевозможными эффектами, тогда лучше воспользуйтесь услугами дизайнера, после чего, загрузите изображение логотипа в папку с изображениями вашей темы и пропишите в файле function.php путь к этому изображению.
Статья сегодня вводная, без мелких технических подробностей. В последующем, ждите более подробные статьи о тонких настройках и установках логотипа на ваш блог.
