Как логотип перевести в вектор в Фотошопе
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.  Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
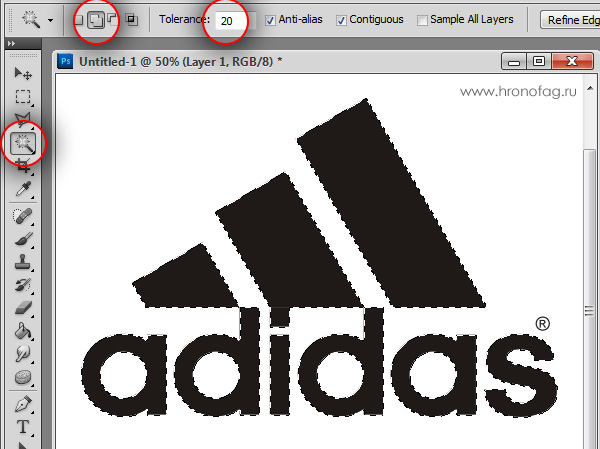
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection . Подробно о их работе я писал в статье где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection , а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range
. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool
. 
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool .
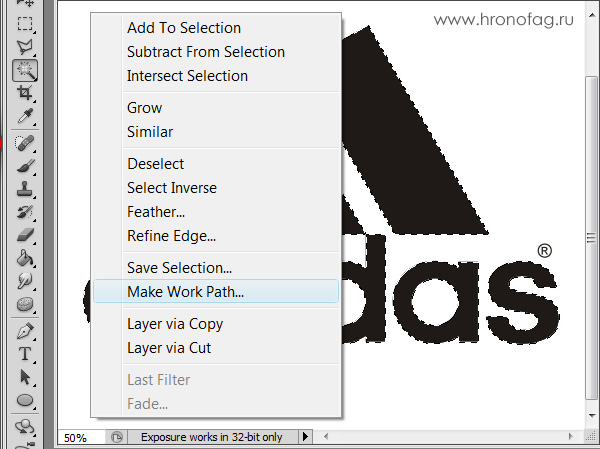
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path .

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
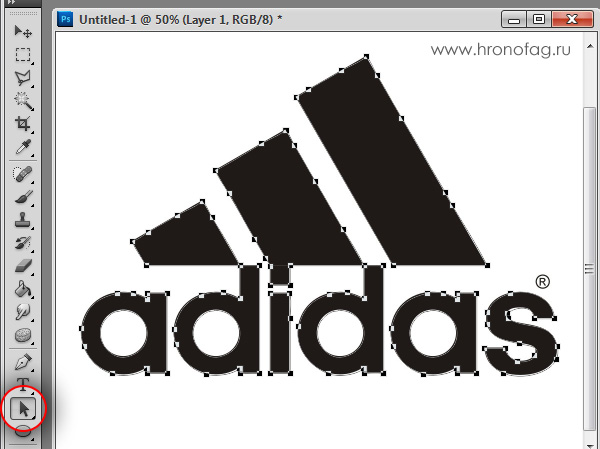
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool
и выделил контур, что бы он был вам виден. 
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path . Если вы не можете её найти нажмите Window > Path
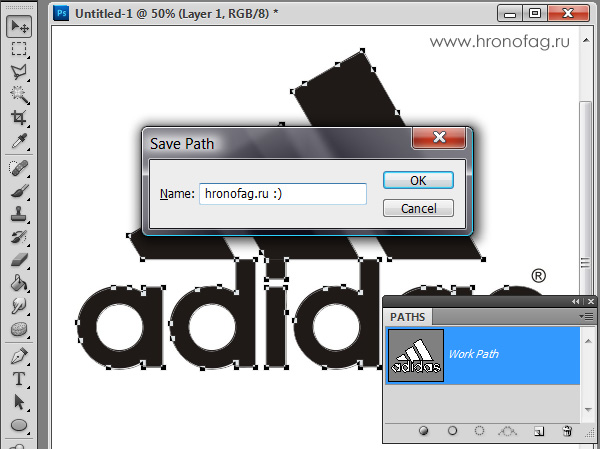
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК .

Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье . Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path
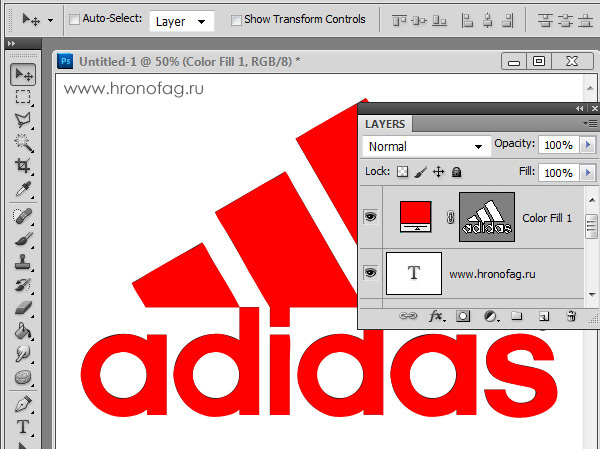
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
 Вот и все. Точнее было бы все если бы это не был Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG
при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG
при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Об авторе
Меня зовут . Я дизайнер. Работаю в Red Bear Agency. Хронофаг - мой блог, в котором я пишу статьи и уроки о дизайне и фрилансе.
Последние записи
Инстаграм
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
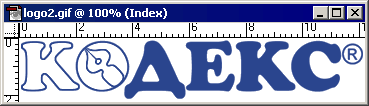
В качестве примера возьмем gif-файл с логотипом компании "Кодекс". Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).

Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).

Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
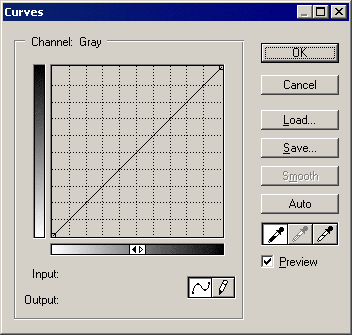
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves Ctrl+M .

Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).

Рис.5
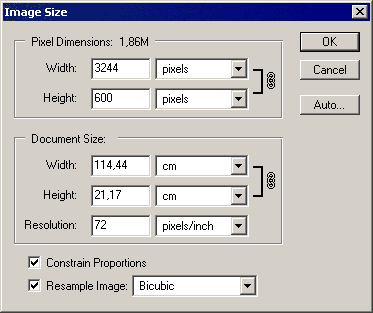
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.

Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions ("Одинаковые изменения по ширине и высоте") и Resample Image ("Проводить изменения дискретных размеров") . В поле Resample Image выберите Bicubic ("Бикубическая интерполяция") . А в поле Height ("Высота") задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.

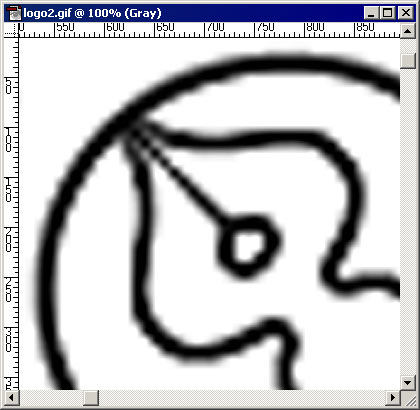
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur .

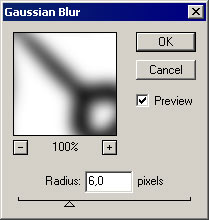
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius ("Радиус размытия") , при котором ступеньки края размываются и становятся незаметными.

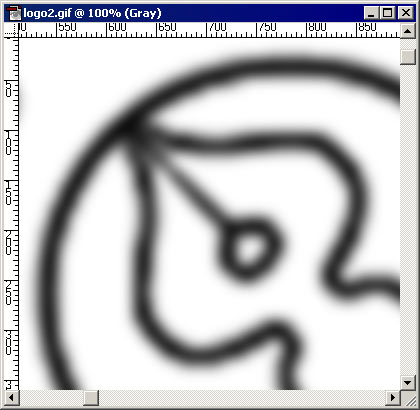
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L .

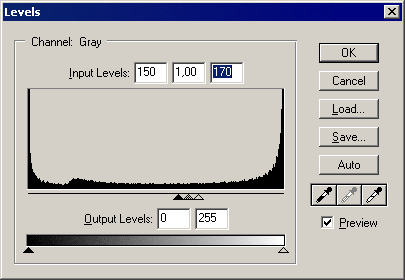
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels ("Входные уровни") сверху и Output Levels ("Выходные уровни") снизу. В нашем случае нужно будет работать только с входными уровнями.
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Мне часто задают вопросы: что такое векторный логотип и зачем он нужен? Если вы тоже не знаете - читайте эту статью.
Для начала нужно понять, что компьютерная графика делится на два вида: растровую и векторную.
Растровая графика
С растровой графикой вы уже знакомы - это фотографии на вашем ПК.
Растровая графика состоит из маленьких квадратиков - пикселей.
Когда дизайнер увеличивает размер растрового изображения, то увеличиваются и пиксели, они становятся больше. Из-за этого увеличенное изображение выглядит как мозаика.

Растровые изображения создают в: Paint, Adobe Photoshop и Gimp.
Форматы растровой графики: jpg, gif и png.
Векторная графика
Если растровые изображения состоят из пикселей, то векторные изображения состоят из геометрических объектов - примитивов: точек, линий, кругов, квадратов и «кривых».
Размер, форма и цвет этих объектов описываются математическими формулами. Компьютер «думает» так: «это круг, 2 см».
Когда дизайнер увеличивает или уменьшает векторное изображение, то компьютер меняет значения. Например: «круг, 46 см».
Поэтому векторные объекты увеличиваются без потери качества, программа просто меняет числовое значение.
Векторные изображения строятся в программах: Adobe Illustrator, Corel Draw, Inkscape и др.
Векторные форматы файлов: eps, cdr и ai.
Зачем нужен векторный логотип?
Теперь представим ситуацию: дизайнер получил ваш растровый логотип размером в 10 сантиметров. Ему нужно поместить ваш логотип на баннер длиной 40 метров.
Если он увеличит логотип до 40 метров, то пиксели из которых состоит логотип будут размером с пятирублевую монету.

Тут-то и приходит на помощь векторный формат. Логотип в векторном формате дизайнер без проблем увеличит до 40 метров. Компьютер всего лишь поменяет значение: был 10 сантиметров, а стал 40 метров. При этом качество не пострадает.
Еще одна причина, почему вам нужен логотип «в кривых»
Представим ситуацию: Вам нужно изготовить вывеску с логотипом.
При производстве, чтобы вырезать ваш логотип из куска пластика - нужен векторный формат. Потому что режущая головка станка «ходит» по векторам, как по дорожкам и вырезает логотип.

С растровым логотипом это невозможно. У него нет векторов.
Где взять логотип в векторе?
Попытайтесь найти «исходник». Исходник - это рабочий файл в векторном формате, из которого вам сделали растровый.
Запросите «исходник» у дизайнера, который разрабатывал ваш логотип.
Примечание: некоторые дизайнеры делают логотип в «Фотошопе», а «Фотошоп» - растровый редактор. Исходник «фотошопа» - вам не поможет.
Если вы не нашли «исходник», то остался только один вариант - логотип в векторном формате.
Признак хорошего тона - работать с векторным логотипом. А у вас есть логотип в векторе?
Эта статья написана специально для клиентов, чтобы вы понимали, как можно использовать файлы, которые вам присылает дизайн студия после разработки логотипа.
Существует множество различных форматов логотипов, каждый из которых предназначен для определенных целей. Важно знать, где и как использовать каждый из форматов, для того, чтобы достичь наилучших результатов.
Для начала, нужно запомнить, что существуют два основных вида форматов дизайна: вектор и растр.
Файлы векторной графики:
Все дизайнеры логотипов должны создавать дизайн с векторной графикой, так что остерегайтесь дизайнеров, которые говорят, что они создают логотипы в Photoshop (который, в основном, является растровым, а не векторным). Векторные файлы могут быть без проблем воспроизведены в любом формате, они, при этом, не будут искажены или размыты. По сути, один и тот же файл можно будет использовать для печати на визитке или на огромном рекламном щите.
Все, перечисленные ниже типы файлов подходят как для mac, так и для windows.
.Ai – Adobe Illustrator
Это оригинальный файл, с которым можно работать и который можно править, в нем разрабатывается логотип. Для того, чтобы открыть логотип в формате Ai , нужно соответствующее программное обеспечение.
Обычно, текст в таких файлах можно менять, если, конечно, это не какой-то кастомный шрифт, в таком случае, дизайнер должен приложить его к документу.
Для чего нужен: для внесения правок в оригинальный логотип
.EPS – Encapsulated PostScript
Данный тип файла может понадобиться для качественной печати логотипа, в нем его можно масштабировать без потери качества. Одним из преимуществ логотипа в формате EPS является возможность одновременного использования растровых и векторных элементов. Редактировать логотипы в формате EPS намного сложнее, чем в формате Ai.
Открывается с помощью: Adobe Illustrator, CorelDRAW
Для чего нужен: использование на печатных носителях, масштабирование для печати
.PDF – Portable Document Format
Многие предпочитают pdf логотипы логотипам в EPS. PDF – очень удобный формат, который без изменения отображает шрифты, макеты страниц, векторные и растровые изображения.
Открывается с помощью: Adobe Reader, Foxit Reader, Preview
Для чего нужен: просмотр изображения и печать
Файлы растровой графики:
Растровые файлы состоят из маленьких квадратов (пикселей) различного цвета, совокупность которых является изображением. Чем больше пикселей находится на определенной площади – тем выше качество изображения. В основном, качество изображений в интернете – 72dpi (точек на дюйм), в то время, как для печати обычно используются изображения с разрешением 240-300dpi.
После того, как разрешение определено – увеличение или уменьшение изображения приведет к его искажению или размытию. Именно по этой причине логотип должен быть создан на векторной основе.
.PNG – Portable Network Graphics
PNG – это отличный формат для логотипов, так как он может сжимать файл практически без искажений. Формат PNG был создан, чтобы стать заменой GIF файлам, которые включали в себя лишь 256 цветов, так что ими уже нет смысла пользоваться.
логотипа в формате PNG
.JPG / .JPEG – Joint Photographic Experts Group
JPEG является наиболее распространенным форматом изображений в интернете. Логотипы JPEG сжаты, потому быстро загружаются. Могут также быть сохранены в очень высоком качестве, в котором почти неотличимы от изображений векторной графики.
Открывается с помощью: Photoshop – для редактирования, либо практически любой программой для просмотра изображений
Для чего нужен: веб-графика, печать (300 точек на дюйм)
.TIFF – Tagged Image File Format
Файлы TIFF – это старшие браться JPEG файлов. У них более высокое качество, на жестком диске они также занимают больше места.
Открывается с помощью: Photoshop – для редактирования логотипа TIFF , либо практически любой программой для просмотра изображений
Для чего нужен: архивирование, печать (300dpi)
Это основные форматы, в которых мы отдаем логотипы нашим клиентам, если у вас есть какие-либо особые требования для вашего логотипа – и мы все учтем.